In the last post, we sort of defined what our emotion tracking application should do. Lets get started with building it. I assume you have visual studio installed with WP7 tools, if not you can get them from here.
Fig 1. Windows Phone 7 SDK
Next, we go over to codeplex, and download the HealthVault library with the sample.
Fig 2. HealthVault WP7 library.
I extracted the library to my desktop and the folder structure looks like following -
Fig 3. HealthVault WP7 library extracted.
I open the MobileSDK solution in visual studio and hit F5, the library compiles and the WeightTracker demo starts -
Fig 4. Compiling and running HealthVault WP7 Sample Application
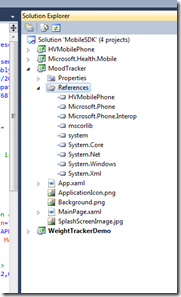
Without further ado lets create our new Silverlight for Windows phone project in our solution for MoodTracker, and reference the HVMobilePhone library in that project.
Fig 5. Beginnings of MoodTracker
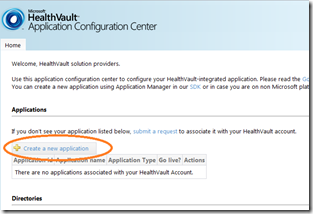
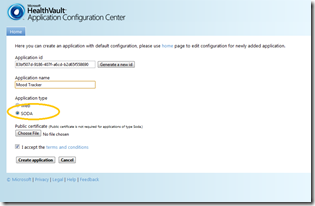
First things first, lets get the application setup to talk to HealthVault, in App.xaml.cs class we add reference to HealthVaultService & HealthVault Shell, we also need to make sure we get a unique application ID in the developer environment of HealthVault, to do that we head over to HealthVault Application Configuration Center, and create a new application by clicking on the button –
Fig 6. Creating a new application in Application Configuration Center
We create an application of type SODA and pick the name Mood Tracker for it –
Fig 7. Creating Mood tracker as a SODA application
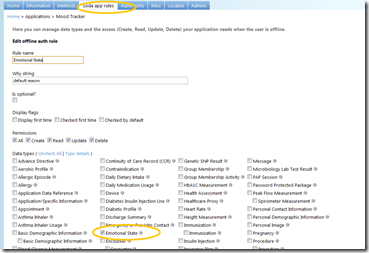
One the application is created we click on the app link and assign appropriate data-type for this application using the SODA-
Fig 8. Adding Emotional State to our Mood tracker application.
One we create the SODA application, and appropriate data type rules we are all set! Now we can configure our base page to work with HealthVault Pre-production environment. Here is my initial code for it –
<span class="kwrd">public</span> <span class="kwrd">partial</span> <span class="kwrd">class</span> App : Application
{
<span class="kwrd">public</span> <span class="kwrd">static</span> HealthVaultService HealthVaultService { get; set; }
<span class="kwrd">public</span> <span class="kwrd">static</span> <span class="kwrd">string</span> HealthVaultShellUrl { get; set; }
<span class="kwrd">static</span> <span class="kwrd">string</span> platformUrl = <span class="str">@"https://platform.healthvault-ppe.com/platform/wildcat.ashx"</span>;
<span class="kwrd">static</span> <span class="kwrd">string</span> shellUrl = <span class="str">@"https://account.healthvault-ppe.com"</span>;
<span class="kwrd">static</span> <span class="kwrd">string</span> masterAppId = <span class="str">"83bf507d-9186-407f-a6cd-b2d65f558690"</span>;
<span class="rem">// Code to execute when the application is launching (eg, from Start)</span>
<span class="rem">// This code will not execute when the application is reactivated</span>
<span class="kwrd">private</span> <span class="kwrd">void</span> Application_Launching(<span class="kwrd">object</span> sender, LaunchingEventArgs e)
{
HealthVaultService = <span class="kwrd">new</span> HealthVaultService(platformUrl, shellUrl, <span class="kwrd">new</span> Guid(masterAppId));
}
<span class="rem">// Code to execute when the application is activated (brought to foreground)</span>
<span class="rem">// This code will not execute when the application is first launched</span>
<span class="kwrd">private</span> <span class="kwrd">void</span> Application_Activated(<span class="kwrd">object</span> sender, ActivatedEventArgs e)
{
HealthVaultService = <span class="kwrd">new</span> HealthVaultService(platformUrl, shellUrl, <span class="kwrd">new</span> Guid(masterAppId));
}
..
We make this project as startup project and hit F5, and get to the first page of our application!
Fig 9. A start with HealthVault Service configure in base page
We have lots more to do!
Next time, we will focus on authenticating this application with HealthVault Shell!